org-reveal の概要
full screen
org-reveal を使うと org-mode でスライドを書くことができる。
埋め込んだスライドのフルスクリーンを切り替えるためのjavascript
window.onload =
(function(document, Reveal) {
return function() {
function save(elem) {
elem.oldCssText = elem.style.cssText;
}
function hide(elem) {
elem.style.display = "none";
}
function adjust(elem) {
elem.style.padding = "0px";
elem.style.margin = "0px";
elem.style.maxWidth = "none";
}
function restore(elem) {
elem.style.cssText = elem.oldCssText;
delete elem.style.oldCssText;
}
function forEach(collection, f) {
for (i = 0; i < collection.length; ++i) {
f(collection[i]);
}
}
// to delete
var header = document.getElementsByClassName("header");
var post_meta = document.getElementsByClassName("post-meta");
var prev_next_post = document.getElementsByClassName("prev-next-post");
var content = document.getElementsByClassName("content");
var menu = document.getElementById("menu");
// to adjust
var reveal = document.getElementsByClassName("reveal")[0];
var main = document.getElementById("main");
var layout = document.getElementById("layout");
// save current css texts. (ugly, but works.)
forEach(header, save);
forEach(post_meta, save);
forEach(prev_next_post, save);
forEach(content, save);
save(menu);
save(main);
save(reveal);
save(layout);
// this checkbox will be provided in posts.
// for example "<input id="fullScreenFlag"> full screen"
var checkbox = document.getElementById("fullScreenFlag");
var to_fullscreen = function() {
forEach(header, hide);
forEach(post_meta, hide);
forEach(prev_next_post, hide);
forEach(header, adjust);
forEach(post_meta, adjust);
forEach(prev_next_post, adjust);
forEach(content, adjust);
hide(menu);
adjust(main);
adjust(layout);
reveal.style.cssText = "";
reveal.style.height = "100vh";
}
var to_windowed = function() {
forEach(header, restore);
forEach(post_meta, restore);
forEach(prev_next_post, restore);
forEach(content, restore);
restore(menu);
restore(main);
restore(reveal);
restore(layout);
Reveal.layout();
}
checkbox.onchange = function() {
if (checkbox.checked) {
to_fullscreen();
} else {
to_windowed();
}
};
}
})(document, Reveal);
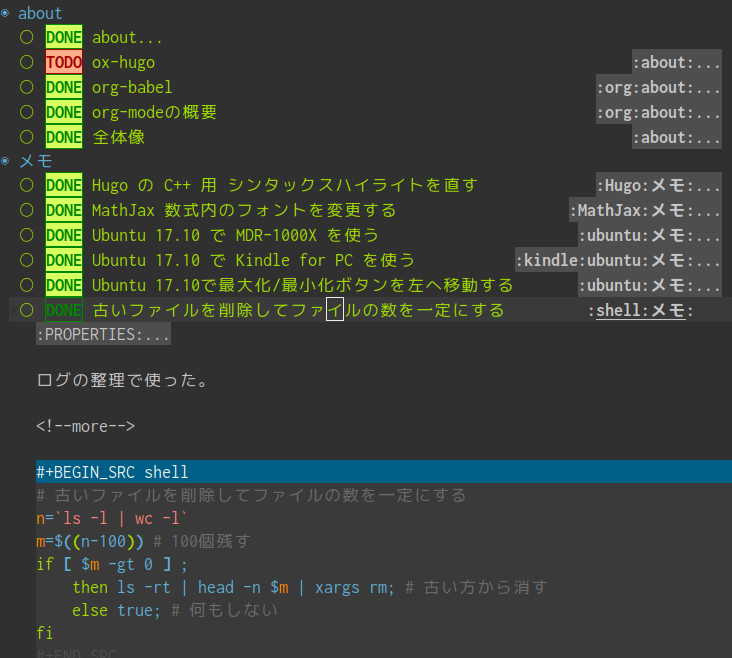
このスライドのもとになった org-mode ソース
org-mode でスライドがかける
** 基本
org-mode の 1サブツリー = 1ページ
サブツリーを多めにして書けばそのまま読めるスライドになる
** 基本的な機能
試す
** 遅延表示
#+ATTR_REVEAL: :frag t
こんな
#+ATTR_REVEAL: :frag t
ふうに
#+ATTR_REVEAL: :frag t
一つづつ
#+ATTR_REVEAL: :frag t
出せる
** リンク
[[https://www.google.co.jp/][Google]]
#+ATTR_REVEAL: :frag t
org-mode のものがそのまま使える
** 箇条書き
#+ATTR_REVEAL: :frag (none none t)
- 普通に
- 使える
- 遅延表示にも対応
** 表
| 名前 | スコア |
|------+--------|
| 田中 | 10 |
| 佐藤 | 15 |
| 斎藤 | 5 |
#+ATTR_REVEAL: :frag t :frag_idx 1
アラインには追加の css が必要
#+ATTR_REVEAL: :frag t :frag_idx 1
#+BEGIN_SRC css
.reveal .org-left {
text-align: left;
}
.reveal .org-right {
text-align: right;
}
#+END_SRC
** ソースコード
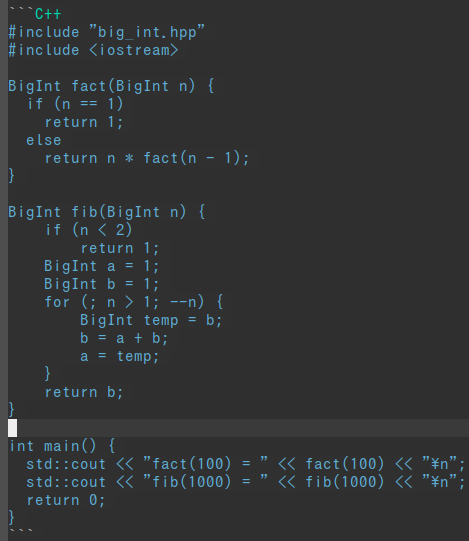
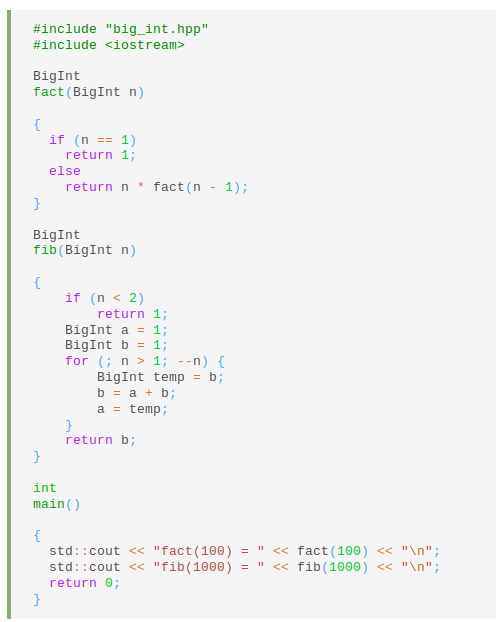
htmlize.el によって emacs と同じハイライトになる。
#+BEGIN_SRC C++
#include <iostream>
int main() {
std::cout << "hello world" << std::endl;
return 0;
}
#+END_SRC
#+ATTR_REVEAL: :frag t
(かなり嬉しい)
** 数式
MathJax が使える
#+ATTR_REVEAL: :frag t :frag_idx 1
\begin{align*}
\sin^{2} x + \cos^{2} x = 1
\end{align*}
** 画像
例: ditaa
#+ATTR_REVEAL: :frag t
#+BEGIN_SRC ditaa :file org-reveal/org-reveal-example.png :exports result :eval no-export
+--------------------------------+
| /--------\ process /--------\ |
| | data A +--------->| data B | |
| \--------/ \--------/ |
+--------------------------------+
#+END_SRC
#+ATTR_REVEAL: :frag t
#+RESULTS:
[[file:/org-reveal/org-reveal-example.png]]
** 背景画像の変更
:PROPERTIES:
:REVEAL_BACKGROUND: #123456
:REVEAL_BACKGROUND_TRANS: slide
:END:
ここでは色を指定
#+ATTR_REVEAL: :frag t
(画像も指定できるけど、いい画像がなかった。)
** Hack
スライドを埋め込めるようにする
#+ATTR_REVEAL: :frag t
org-reveal.el をちょっといじれば OK
** Hack
埋め込んだスライドをフルスクリーンに切り替える
#+ATTR_REVEAL: :frag t :frag_idx 1
左下のボタンから
#+ATTR_REVEAL: :frag t :frag_idx 2
ちょっと javasctipt をかけば OK
#+ATTR_REVEAL: :frag t :frag_idx 2
本文にソースあり